React로 크롬 확장프로그램 만들기
2020 Aug 28
2 min read
2 min read

이번에는 React로 크롬 확장프로그램을 만드는 방법과 실제로 확장 프로그램을 만들어 보도록 하겠습니다.
설정
우선 npx create-react-app <project-name> 으로 React 프로젝트를 만들어 줍니다.
manifest.json
public/manifest.json 을 다음과 같이 작성합니다.
{ "name": "크롬 확장프로그램", "description": "확장 프로그램입니다.", "version": "1.0.0", "short_name": "확장프로그램", "icons": { "16": "icon16.png", "48": "icon48.png", "128": "icon128.png" }, "manifest_version": 2, "browser_action": { "default_popup": "index.html" }, }
manifest.json 의 옵션은 여기 에서 자세히 볼 수 있습니다.
icon은 16 X 16, 48 X 48, 128 X 128 으로 총 3가지 크기의 이미지가 필요합니다.
확인하기

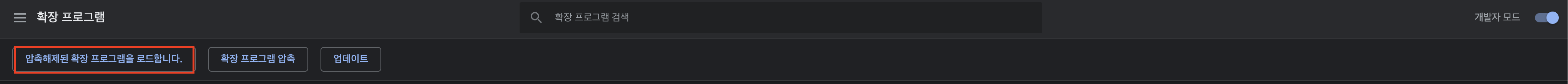
크롬 확장프로그램 관리 탭에 접속 후 우측 상단의 개발자 모드 를 켜고, 압축 해제된 확장프로그램을 업로드합니다.를 클릭 후 프로젝트의 빌드 파일을 올립니다.
이후 확장프로그램 관리에서 해당 확장프로그램을 선택 하면 아래와 같은 오류가 발생합니다.
다시 public/manifest.json 파일을 수정합니다.
Either the 'unsafe-inline' keyword, a hash ('이 부분') 을 아래에 붙여넣습니다.
"content_security_policy": "script-src 'self' '이 부분'; object-src 'self'"
이후 다시 빌드 후 업로드하면 오류가 없어진 모습을 볼 수 있습니다. 개발은 일반 React App 처럼 개발하시면 됩니다.
다만, router 는 react-chrome-extension-router 를 사용하시길 바랍니다.
React로 크롬 확장 프로그램을 만드는 방법을 알아보았습니다. 궁금한 점은 댓글로 남겨주시길 바랍니다.