VS Code 확장프로그램으로 React Component 자동으로 생성하기
2020 Sep 15
1 min read
1 min read

오늘은 React Component 를 자동으로 생성해주는 VS Code 확장프로그램을 소개 하려고 합니다.
소개
항상
React프로젝트를 진행하면서 컴포넌트 생성하는 것이 번거로웠고, 저에게 맞는 환경과 여러가지 설정으로 자신만의 컴포넌트를 쉽게 만들 수 있도록 제작하게 되었습니다.
기능
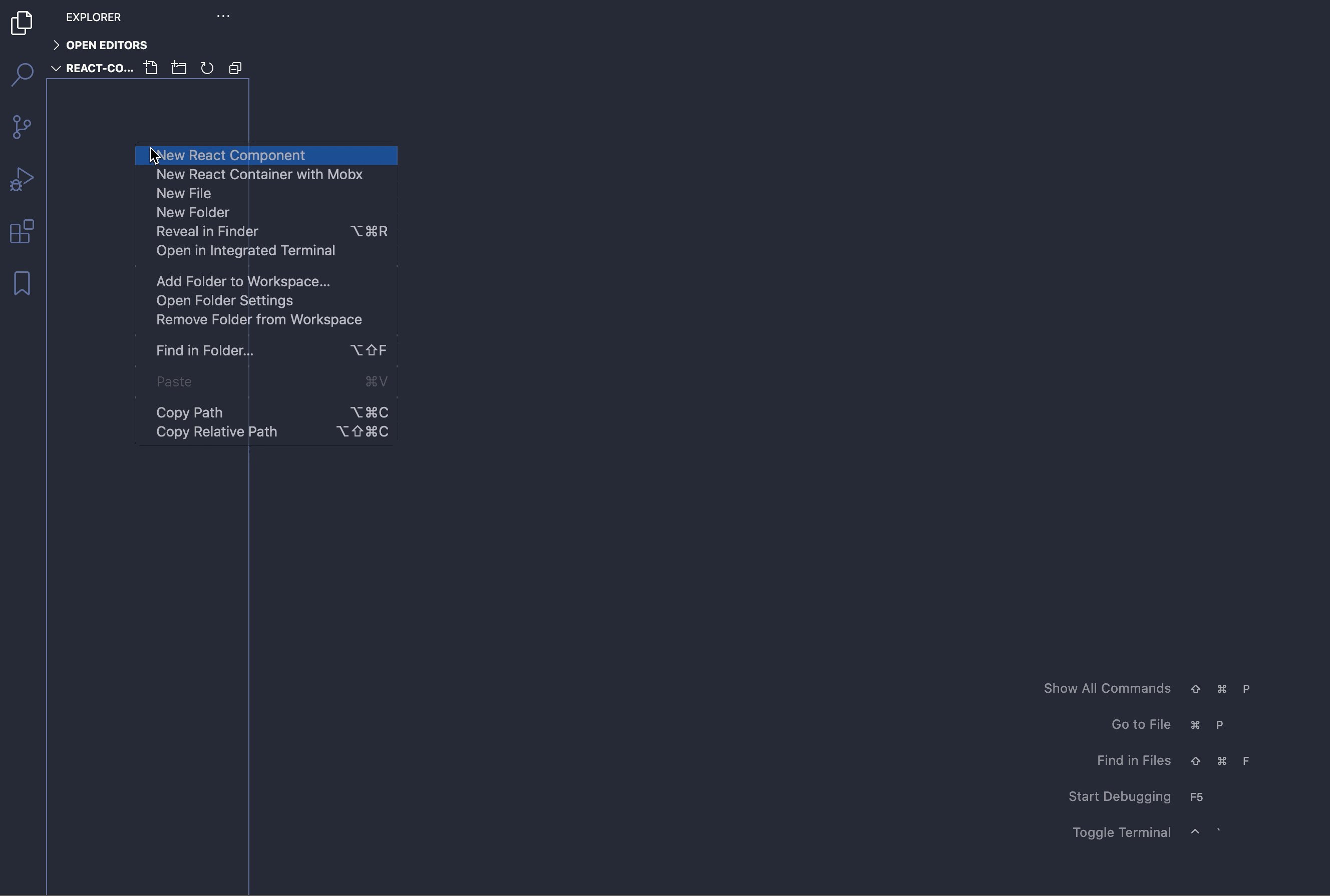
React Component 생성을 클릭 시 해당 이름으로 폴더, 컴포넌트파일 (js, jsx, tsx 선택), index파일, style파일 을 모두 한꺼번에 생성해줍니다.
부가적으로 Mobx를 이용한 Container 도 생성할 수 있도록 하였습니다.
설정
이 확장프로그램은 여러가지 설정을 제공합니다.
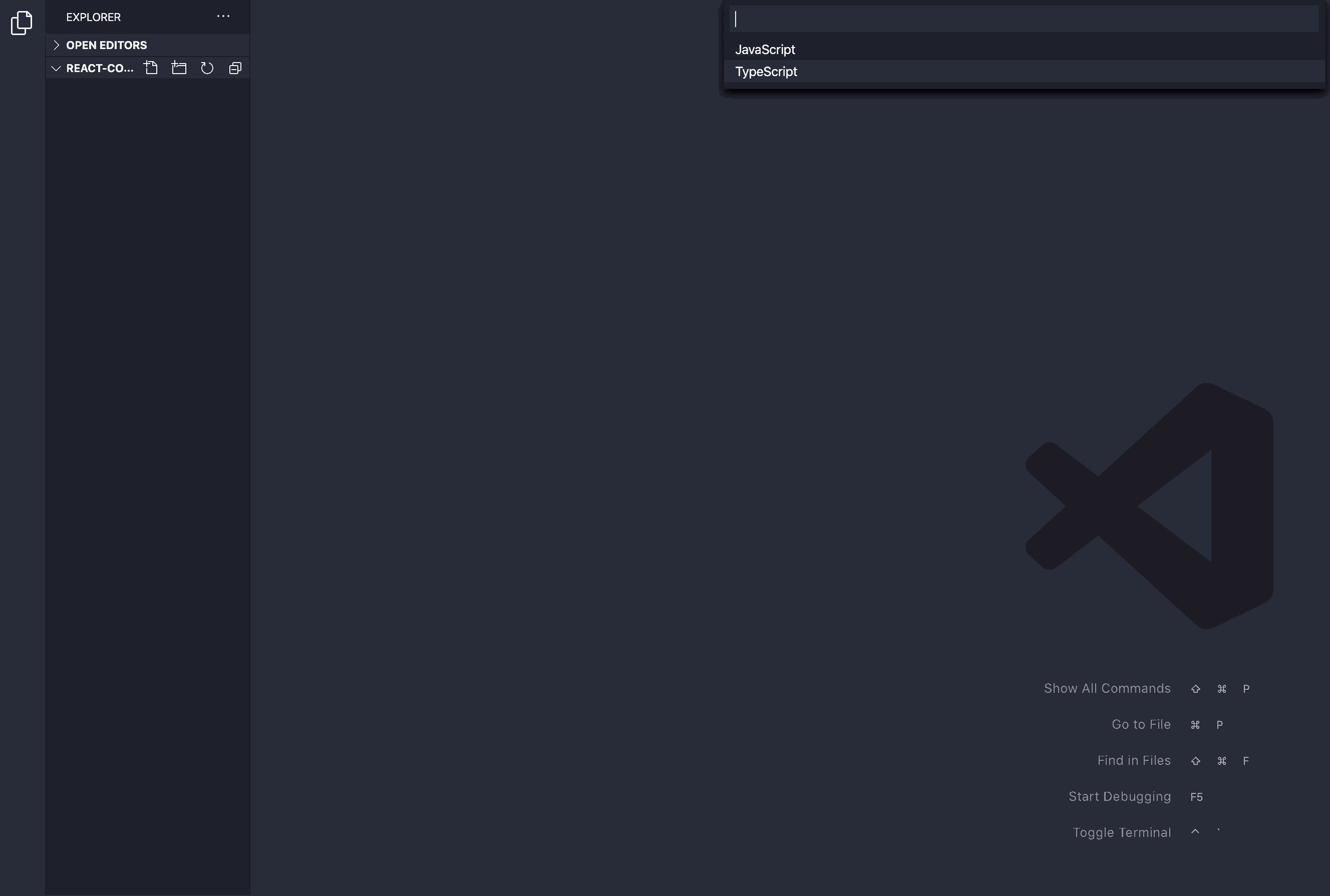
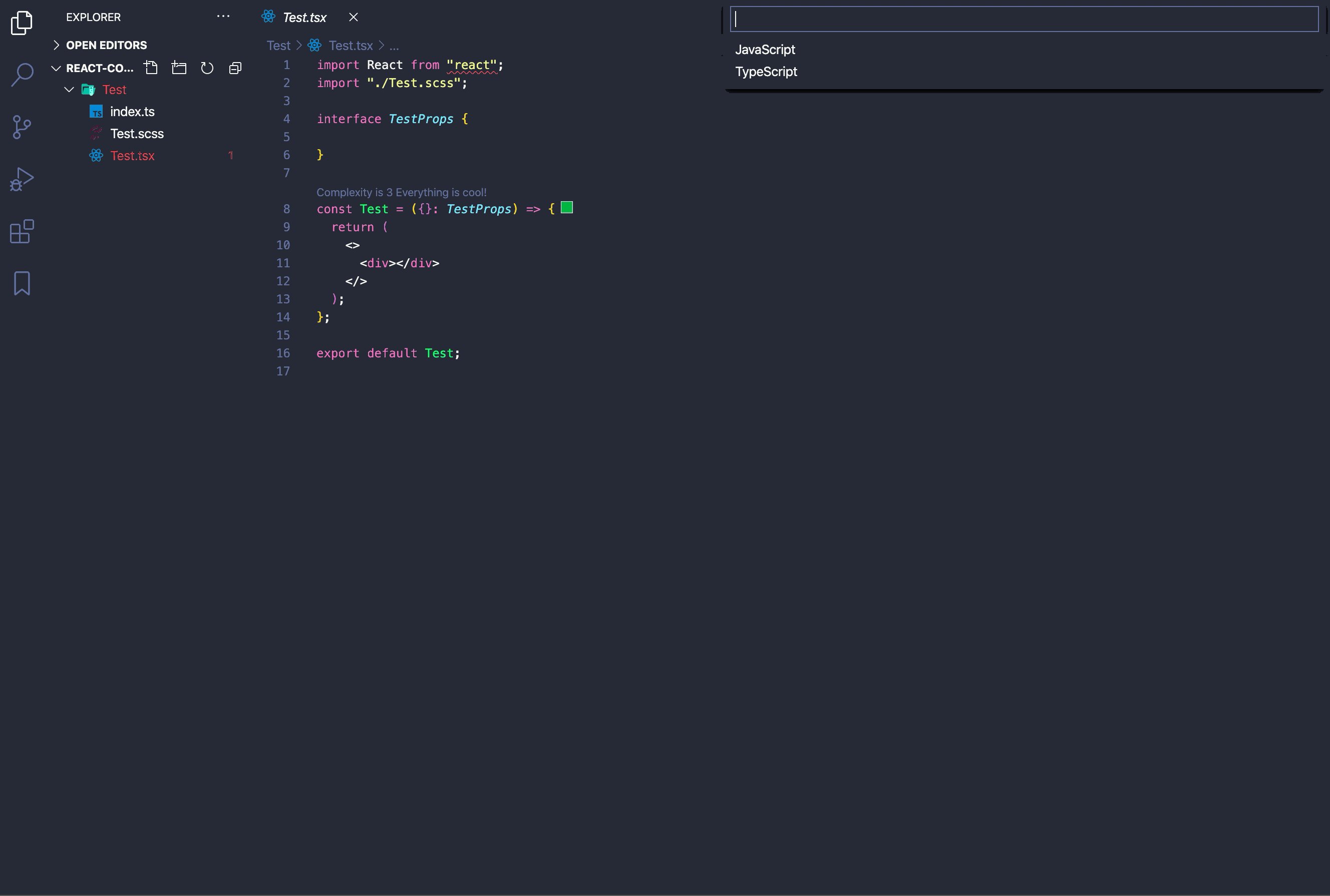
- JavaScript로 생성 시 확장자
- js
- jsx
- 함수형 / 클래스형 컴포넌트 선택
- functional
- class
- 따옴표
- '
- "
- 세미콜론 여부
- true
- false
- style 파일 생성 여부
- true
- false
- style 파일 타입
- css
- scss
- sass
- less
- styled-component
사용법
여기에서 다운로드가 가능합니다.
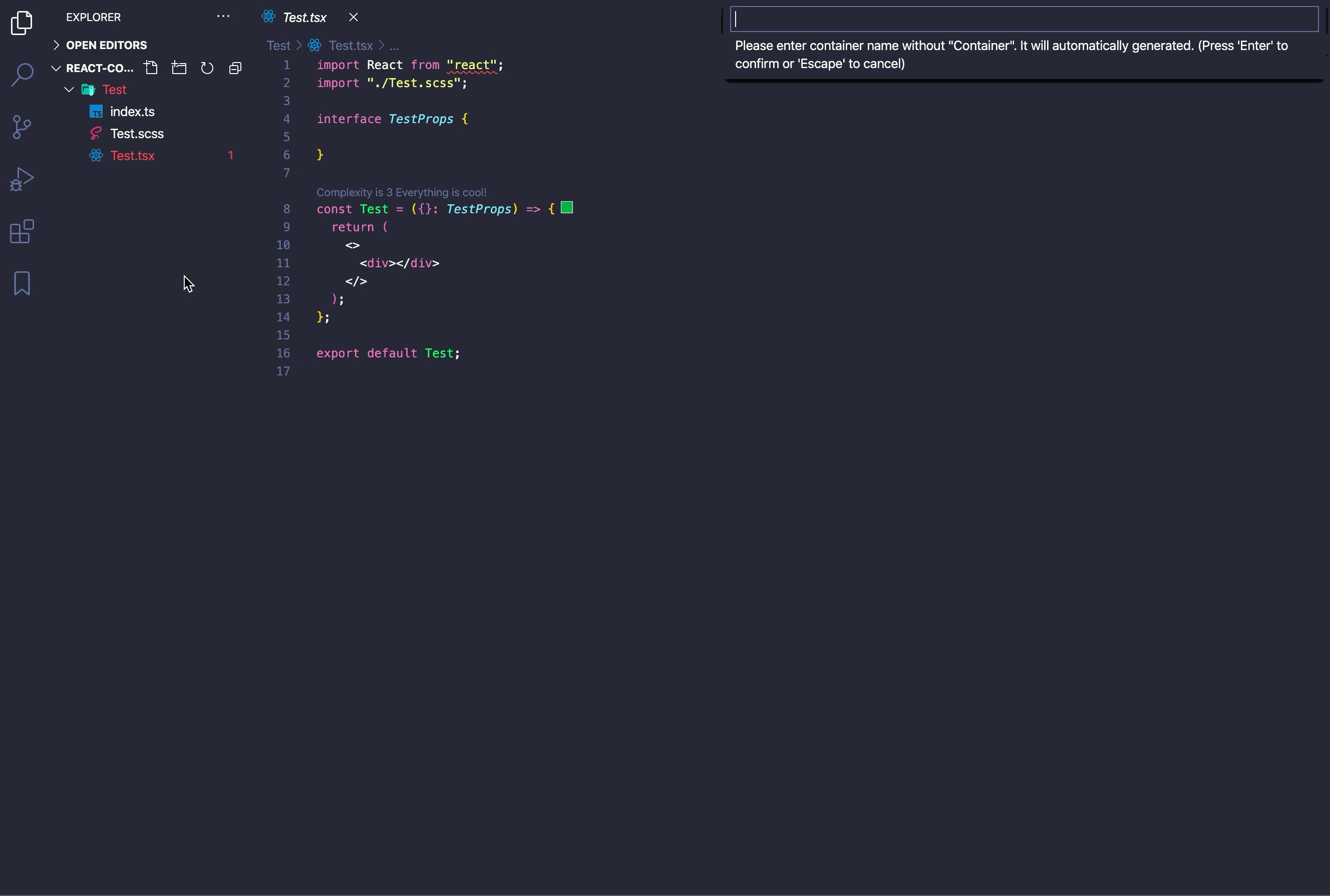
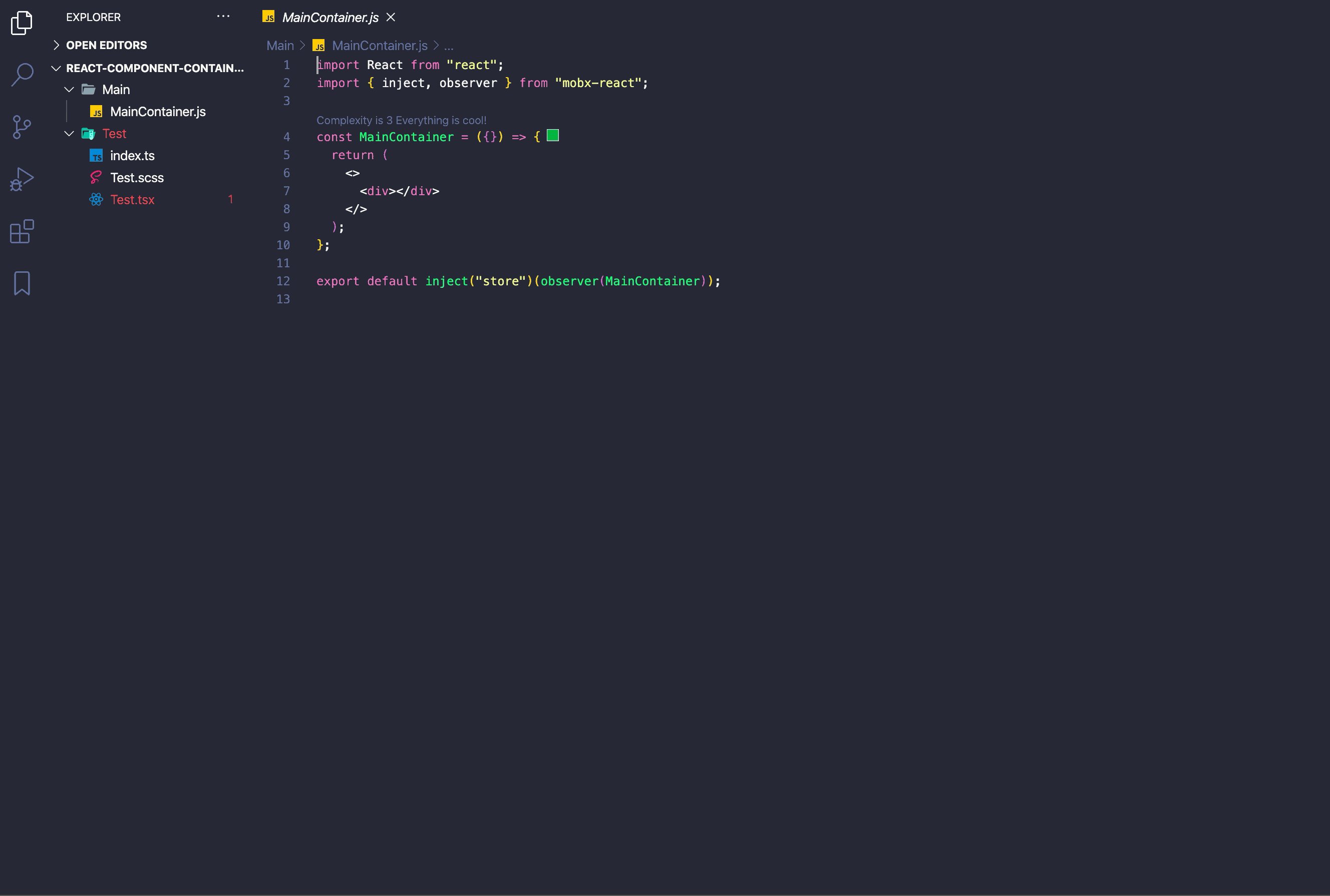
스크린샷


위와 같이 해당 디렉토리에서 우클릭 후 컴포넌트/컨테이너를 생성 할 수 있습니다.
마치며
이미 많은 컴포넌트 생성 확장프로그램이 있었지만, 자신만의 설정을 하기 어려운 부분이 있어, 직접 만들게 되었습니다.
혹시 사용하시면서 문제가 발생하면 여기로 이슈 남겨주시면 감사하겠습니다.